-
TIL-2024.02.18 - JS - 변수 - 1. 변수 원리> 기초/Javascript 2024. 2. 18. 21:08
------- 변수?
의미:
변수란 하나의 값을 저장하기 위해 확보한 메모리 공간을 식별하기 위해 붙인 이름.
> 하나의 값을 저장하기 위해 확보한 메모리 공간 ??
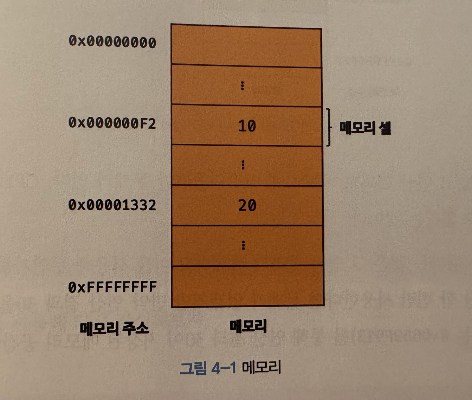
- 프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장 (아래의 사진같이)
- 저장된 값을 사용하기 위해 변수라는 메카니즘을 통해 불러옴

선언(declaration), 초기화 (Initialization), 할당 (assignment), 참조 (reference)
- 선언: 값을 저장하기 위한 메모리 공간을 확보(allocate)하고 변수 이름과 확보된 메모리 공간의 주소를 연결 (name binding)해서 값을 저장할 수 있게 준비 > 변수를 생성
- 초기화: 주로 선언과 초기화가 같이 발생하는데, 변수 선언에 의해 확보된 메모리 공간은 JS 엔진에 의해 undefined라는 값으로 암묵적으로 할당되어 초기화 > 처음으로 값을 할당하는 과정
- 할당: 이미 선언된 변수에 할당
- 참조: 수의 값을 사용하는 것
변수의 선언의 실행 시점과 변수 호이스팅
console.log(score) // undefined var score;- console이 실행되는 시점에는 아직 변수가 선언되기 이전이므로 Reference Error가 발생해야 하지만, undefined 발생
- 변수 선언이 소스코드가 순차적으로 실행되는 런타임 이전 단계에서 먼저 실행됨
- 이처럼, 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작 > 호이스팅 > 추후 작업 예정
선언과 할당 타이밍
- 변수의 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행
- 변수의 값할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행
재할당:
- 재할당은 값을 기존 위치에 저장하는 것이 아니라, 새로운 메모리 공간을 확보하고, 그 메모리 공간에 할당
- 더 이상 활용하지 않은 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제
'> 기초 > Javascript' 카테고리의 다른 글
TIL-2024.02.21 - JS - 실행 컨텍스트-1 (0) 2024.02.21 TIL-2024.02.20 - JS - 스코프 (0) 2024.02.20 TIL-2024.02.19 - JS - 변수 - 2. 호이스팅 관점에서 본 var, let, const (0) 2024.02.19 TIL-2024.02.15 - JS - 고차함수와 Reduce (0) 2024.02.15 002_ECMAScript 중요 사항 (지속 추가 예정) (0) 2022.07.05