-
TIL-2024.07.17 - TIL - Redux - 002. ReduxSaga 101> Frontend/React 2024. 7. 17. 11:45

목표
- Redux Saga 와 Flow
- Redux Saga 사용 이유
- Redux Saga 사용 전 기본 개념
Redux Saga 와 Flow

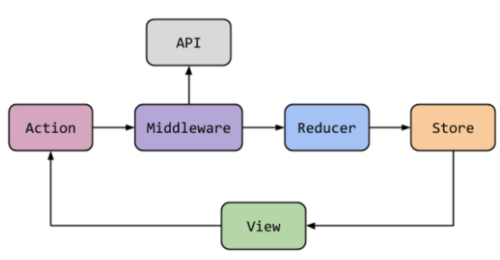
- Redux Saga 는 Redux Application의 복잡한 비동기 로직을 관리하기 위해 사용하는 미들웨어
- 여기서 미들웨어란, Action 을 Dispatch로 전달되고, Reducer 가 실행되기 전 에 처리되는 기능을 의미
- Redux Saga 플로우는 다음과 같이 작동됨.
- 1. Dispatch an Action : (React Component 에서 action 을 dispatch )
- 2. Redux Saga 작동 : (Redux Saga 는 Dispatch 된 action 을 감지하고, 해당 액션에 대한 Saga 함수를 실행)
- 3. 비동기 로직 처리 : Saga 내에서 비동기 작업을 처리하는데, 다양한 이펙트 (추후 다룰 예정)을 사용해 API 호출/state update 등의 작업을 수행
- 4. Reducer 실행: Saga에서 생성된 액션이나 state update가 Redux 스토어에 dispatch 되고, 이에 따라 reducer가 호출되어 새로운 상태를 생성
> 즉, Redux Saga 는 action 이 dispatch 되어 reducer에 도달하기 전에 action 을 가로채고 saga 함수를 실행하여 비동기 작업을 처리.
> 이후, saga에서 생성된 action이나 state update 가 Redux Store에 dispatch 되고, 이에 따라 reducer 가 호출되어 새로운 상태를 생성.
사용 이유
- 그렇다면, 여기서 다음과 같은 의문을 가질 수 있음.
그래서 이게 왜 필요한데 ? 왜 비동기 로직을 수행하는데 redux-saga 가 필요해 ? redux-saga 없이, component 내에서 async-await으로 비동기 로직 수행하고 결과 값만 dispatch 해도되잖아 !- 그렇게 사용할 수 있으나, 아래의 이유로 redux-saga 를 사용함
- 이유 1. 역할 분리 : React Component는 UI 를 렌더링하고 사용자 상호작용을 관리만 해야지, 비동기 로직을 처리하면 안됨.
- 이유 2. 비동기 흐름 관리 : Redux Saga는 여러개의 비동기 작업을 순차 | 병렬 | 조건부 등으로 실행하는 기능을 제공
- 이유 3. 테스팅 용이성: Generator 함수의 각 단계를 순서대로 테스트할 수 있으며, Redux Saga의 API들은 Mocking이나 테스트 용이성을 고려하여 설계
기본 개념 - Generator
- 일반적인 함수는, 하나의 결과값만 return
- 하지만, generator 함수를 사용하면, 여러 개의 값을 필요에 따라 하나씩 반환 (yield) gkf tn dlTdma.
- 이는 함수 실행을 일시 중지하고 나중에 다시 시작 할 수 있게 해줌.
- 이 함수는 function* 키워드를 사용하여 정의
- 주요 특징은 아래와 같음
1. 함수 정의
> 제너레이터 함수는 function* 키워드를 사용하여 정의
function* myGenerator() { yield 1; yield 2; yield 3; }2. yield 키워드
> generator 함수 내에서 yield 키워드를 사용하여 값을 반환하고 함수 실행을 일시 중지.
> yield는 함수가 중단되는 지점을 표시하며, 외부에서 다시 시작할 때 그 지점부터 실행을 재개.
function* countUp() { let count = 1; while (true) { yield count; count++; } }3. 이터레이터 객체
> generator 함수를 호출하면 함수 본문이 실행되지 않고, 대신 제너레이터 객체가 반환.
4. next 매서드
> 제너레이터 객체의 next 메서드는 함수의 실행을 재개하고, yield 표현식의 값으로 반환된 객체를 반환.
> 반환된 객체는 value와 done 속성을 가지며, value는 yield 키워드가 반환한 값이고, done은 함수가 끝났는지를 나타냄.
const counter = countUp(); console.log(counter.next()); // { value: 1, done: false } console.log(counter.next()); // { value: 2, done: false } console.log(counter.next()); // { value: 3, done: false }5. return 문
> 제너레이터 함수에서 return 문을 사용하면 함수가 종료되고, done 속성이 true인 객체를 반환.
function* simpleGenerator() { yield 1; yield 2; return 3; } const gen = simpleGenerator(); console.log(gen.next()); // { value: 1, done: false } console.log(gen.next()); // { value: 2, done: false } console.log(gen.next()); // { value: 3, done: true }6. throw 매서드
> 제너레이터 객체는 throw 메서드를 통해 함수 실행 중에 예외를 던짐.
function* errorGenerator() { try { yield 1; yield 2; } catch (e) { console.log('Error caught:', e); } } const genError = errorGenerator(); console.log(genError.next()); // { value: 1, done: false } console.log(genError.throw(new Error('Something went wrong'))); // Error caught: Error: Something went wrong제너레이터
ko.javascript.info
'> Frontend > React' 카테고리의 다른 글
TIL-2024.08.04 - React - 폰트 적용하는 방법 (0) 2024.08.04 TIL-2024.07.18 - TIL - Redux - 003. redux-saga + redux-saga/effects (0) 2024.07.18 TIL-2024.07.16 - TIL - Redux - 001. Redux 101 (0) 2024.07.17 TIL-2024.07.11 - React - redux 기초 (0) 2024.07.11 TIL-2024.05.11 - Alias 설정 (0) 2024.05.11